In Allurium, test steps are automatically logged in the report, but if you need to change their description, you can do so by using the file allurium-steps.yml.
For example, let's change the description of the assertVisible step in reports in English. This is one of the most frequently used asserts present for every element.
Find the corresponding entry in the file allurium-steps.yml:
assert_visible:
1: "Assert that the {name} {element} is visible"
2: "Assert that the {name} {element} of {parent} is visible"
Where:
{name}— the element name, taken from the@Nameannotation{element}— the type of element or widget.{parent}— the name of the parent widget, if the element is inside another widget.
Change the template to:
assert_visible:
1: "Lets check that the {name} {element} is really visible"
2: "Lets check that the {name} {element} of {parent} is really visible"
Add the assertVisible call to the test fillTheForm
@Test
@Feature("Form")
@DisplayName("Filling the example form")
public void fillTheForm() {
// .. existing code
formPage.fieldLogin().assertVisible();
formPage.fieldLogin().write("John");
// the rest of the code...
}
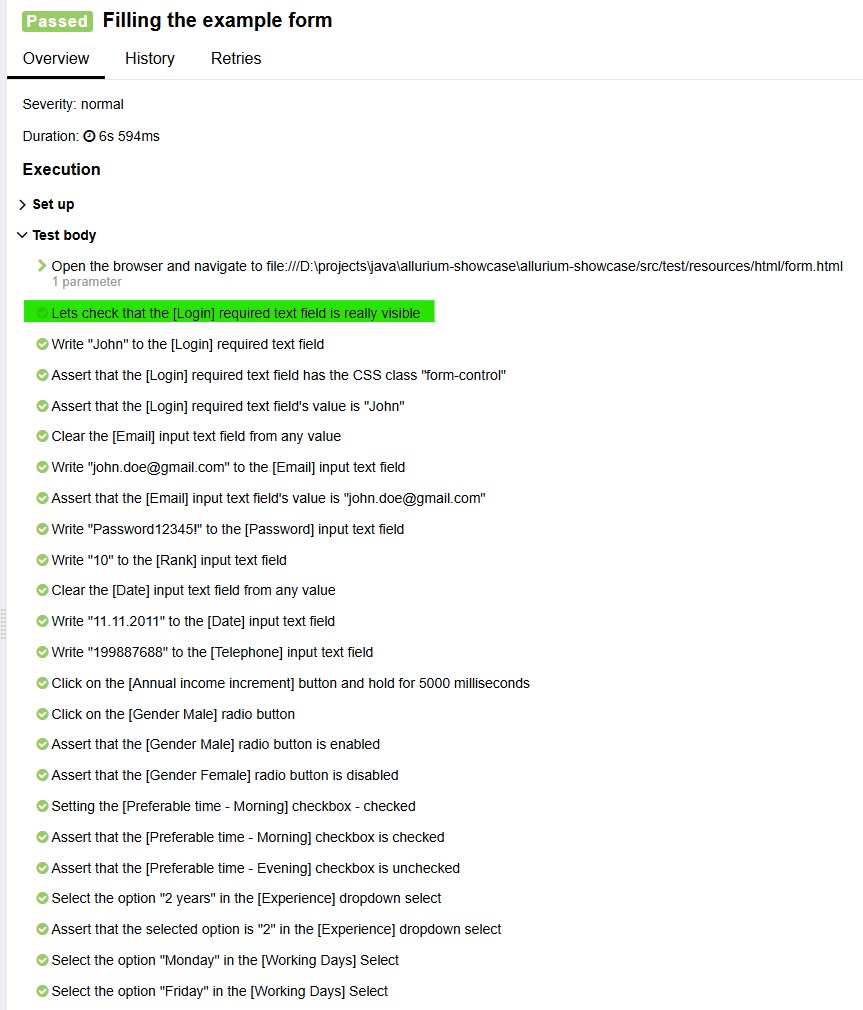
Run the test and check the report:

Other Available Variables
In the file allurium-steps.yml, in addition to the variables we have discussed ({name}, {element}, {parent}), there are others.
Example for the assert_has_css_class step:
assert_has_css_class:
1: "Assert that the {name} {element} has the CSS class {clazz}"
2: "Assert that the {name} {element} of {parent} has the CSS class {clazz}"
Where {clazz} — is the CSS class of the element.
It is used as follows:
formPage.fieldLogin().assertHasCssClass("form-control");
Another common example — working with text, indicated by {text}:
write:
1: "Write \"{text}\" to the {name} {element}"
2: "Write \"{text}\" to the {name} {element} of {parent}"
This template is used when inputting text:
formPage.fieldLogin().write("John");
The remaining variables in the templates should be self-explanatory.