Рассмотрим следующий пример работы со списком. В этот раз возьмём чуть более сложный виджет в виде записей таблицы-списка.
Вариант на обычном Selenide
1. Описываем Page Object
@Getter
@Accessors(fluent = true)
public class WebTablesPage {
protected ElementsCollection workersTable = $$(".table tbody tr");
@Step("Assert that the table contains {surname} with the name {name}")
public void assertEmployeeWithSurnameHasCertainName(String surname, String name) {
String targetName = workersTable.filter(Condition.text(surname))
.first().$x("td[1]").text();
Assertions.assertThat(targetName)
.as("Employee name").isEqualTo(name);
}
@Step("Assert that table contains {surname} with the email {email}")
public void assertEmailOfEmployeeWithCertainSurname(String surname, String email) {
String targetEmail = workersTable.filter(Condition.text(surname))
.first().$x("td[4]").text();
Assertions.assertThat(targetEmail)
.as("Employee email").isEqualTo(email);
}
@Step("Hire the employee with with the surname {surname}")
public void hireBySurname(String surname) {
workersTable.filter(Condition.text(surname))
.first().$x("td[7]/button[1]").click();
}
@Step("Fire the employee with with the surname {surname}")
public void fireBySurname(String surname) {
workersTable.filter(Condition.text(surname))
.first().$x("td[7]/button[2]").click();
}
@Step("Assert that the employer {surname} has email with text '{textPattern}'")
public void assertEmployeeHasEmailWithText(String surname, String textPattern) {
String targetEmail = workersTable.filter(Condition.text(surname))
.first().$x("td[4]").text();
Assertions.assertThat(targetEmail)
.as(surname + " email").contains(textPattern);
}
@Step("Assert that employee {surname} is from {department} department")
public void assertDepartmentOfEmployee(String surname, String department) {
String targetDepartment = workersTable.filter(Condition.text(surname))
.first().$x("td[6]").text();
Assertions.assertThat(targetDepartment)
.as(surname + " department").contains(department);
}
}
2. Создаём сценарий
@Test
@DisplayName("Using ListWC to handle a table")
public void tableExample() {
Selenide.open(tablePageUrl);
webTablesPage.assertEmployeeWithSurnameHasCertainName("Vega", "Cierra");
webTablesPage.assertEmailOfEmployeeWithCertainSurname("Cantrell", "alden@example.com");
webTablesPage.hireBySurname("Gentry");
webTablesPage.assertEmployeeHasEmailWithText("Hogg", "hogg@");
webTablesPage.hireBySurname("Hogg");
webTablesPage.fireBySurname("Watkins");
webTablesPage.assertDepartmentOfEmployee("Howard", "Development");
webTablesPage.hireBySurname("Spencer");
}
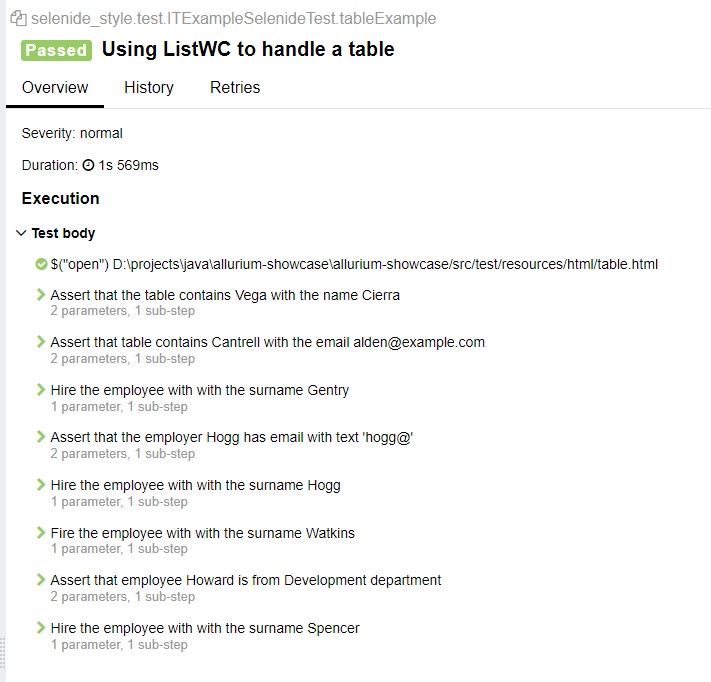
Смотрим отчёт:

Вариант на Allurium
1. Описываем Page Object
@PageObject
@Getter
@Accessors(fluent = true)
public class IframePage extends Page {
@Name("Name")
protected TextField fieldName = $textField("#name");
@Name("Email")
protected TextField fieldEmail = $textField("#email");
@Name("Password")
protected TextField fieldPassword = $textField("#password");
@Name("Submit")
protected Button btnSubmit = $button("#submit-main");
@Name("Login form of iframe")
protected IframeLoginForm iframeLoginForm = new IframeLoginForm("#iframe_root");
@Widget
@Getter
@Accessors(fluent = true)
public static class IframeLoginForm extends Iframe {
public IframeLoginForm(String selenideLocator) {
super(selenideLocator);
}
@Name("Name")
protected TextField fieldName = $textField("#name_iframe");
@Name("Email")
protected TextField fieldEmail = $textField("#email_iframe");
@Name("Password")
protected TextField fieldPassword = $textField("#password_iframe");
@Name("Submit")
protected Button btnSubmit = $button("#submit-iframe");
}
}
2. Описываем сценарий
@Test
@DisplayName("Using ListWC to handle a table")
public void tableExample() {
UiSteps.openBrowser(tablePageUrl);
webTablesPage.listEmployee().assertSize(9);
webTablesPage.listEmployee().get("Vega").firstName().assertText("Cierra");
webTablesPage.listEmployee().get("Cantrell").email().assertText("alden@example.com");
webTablesPage.listEmployee().get("Gentry").btnActionHire().click();
webTablesPage.listEmployee().get("Hogg").assertHasText("hogg@");
webTablesPage.listEmployee().get("Hogg").btnActionHire().click();
webTablesPage.listEmployee().get("Watkins").btnActionFire().click();
webTablesPage.listEmployee().get("Howard").department().assertText("Development");
webTablesPage.listEmployee().get("Spencer").btnActionHire().click();
}
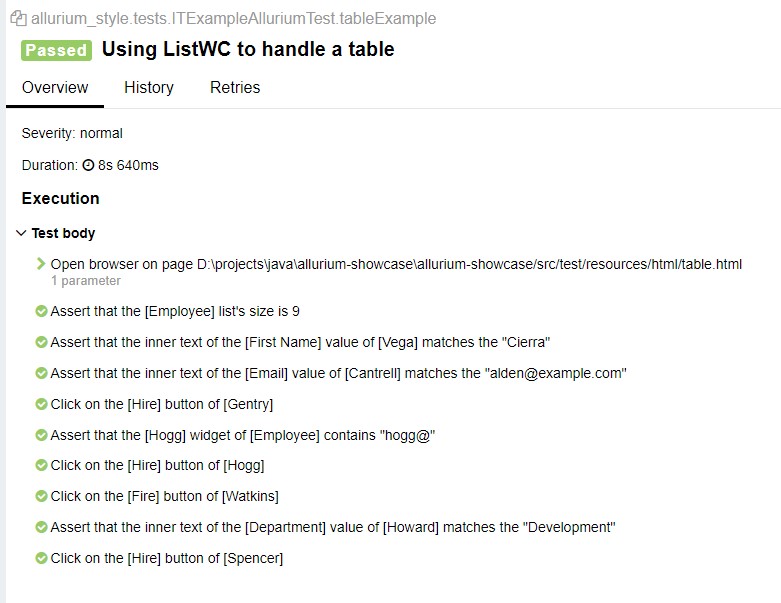
Смотрим отчёт:

Здесь разница в количестве кода и удобстве видна пропорционально числу конкретных шагов. По сути всё, что нам понадобилось сделать, – это просто описать элементы интерфейса и обращаться к ним. Всё остальное, включая поиск и логирование шагов, делает фреймворк.