To understand working with lists, we will take a page with two lists consisting of simple elements, input fields, and buttons.
Let's consider a version using regular Selenide
1. Define the Page Object
@Getter
@Accessors(fluent = true)
public class SimpleListPage {
protected ElementsCollection inputTextFields = $$x("//input[contains(@class, 'form-control')]")
.as("Input fields");
protected ElementsCollection listBirdNameButtons = $$(".mt-5 .btn-primary").as("Buttons bird names");
}
2. Create a test scenario in which we fill in all the text fields, selectively verify the values of a couple of text fields from the list, and then click all the buttons:
@Test
@Feature("Simple elements list")
@DisplayName("Walk through the lists of simple elements")
public void fillListOfSimpleInputElements() {
Selenide.open(listsPageUrl);
simpleListPage.inputTextFields().get(0).sendKeys("Eagle");
simpleListPage.inputTextFields().get(1).sendKeys("Sparrow");
simpleListPage.inputTextFields().get(2).sendKeys("Parrot");
simpleListPage.inputTextFields().get(3).sendKeys("Penguin");
simpleListPage.inputTextFields().get(4).sendKeys("Owl");
simpleListPage.inputTextFields().get(5).sendKeys("Flamingo");
simpleListPage.inputTextFields().get(6).sendKeys("Peacock");
simpleListPage.inputTextFields().get(7).sendKeys("Hummingbird");
simpleListPage.inputTextFields().get(8).sendKeys("Woodpecker");
simpleListPage.inputTextFields().get(9).sendKeys("Crow");
Assertions.assertThat(simpleListPage.inputTextFields().get(5).getAttribute("value"))
.as("Input 5 value").isEqualTo("Flamingo");
Assertions.assertThat(simpleListPage.inputTextFields().get(7).getAttribute("value"))
.as("Input 7 value").isEqualTo("Hummingbird");
simpleListPage.listBirdNameButtons().filter(Condition.text("Eagle")).first().click();
simpleListPage.listBirdNameButtons().filter(Condition.text("Sparrow")).first().click();
simpleListPage.listBirdNameButtons().filter(Condition.text("Parrot")).first().click();
simpleListPage.listBirdNameButtons().filter(Condition.text("Penguin")).first().click();
simpleListPage.listBirdNameButtons().filter(Condition.text("Owl")).first().click();
simpleListPage.listBirdNameButtons().filter(Condition.text("Flamingo")).first().click();
simpleListPage.listBirdNameButtons().filter(Condition.text("Peacock")).first().click();
simpleListPage.listBirdNameButtons().filter(Condition.text("Hummingbird")).first().click();
simpleListPage.listBirdNameButtons().filter(Condition.text("Woodpecker")).first().click();
simpleListPage.listBirdNameButtons().filter(Condition.text("Crow")).first().click();
}
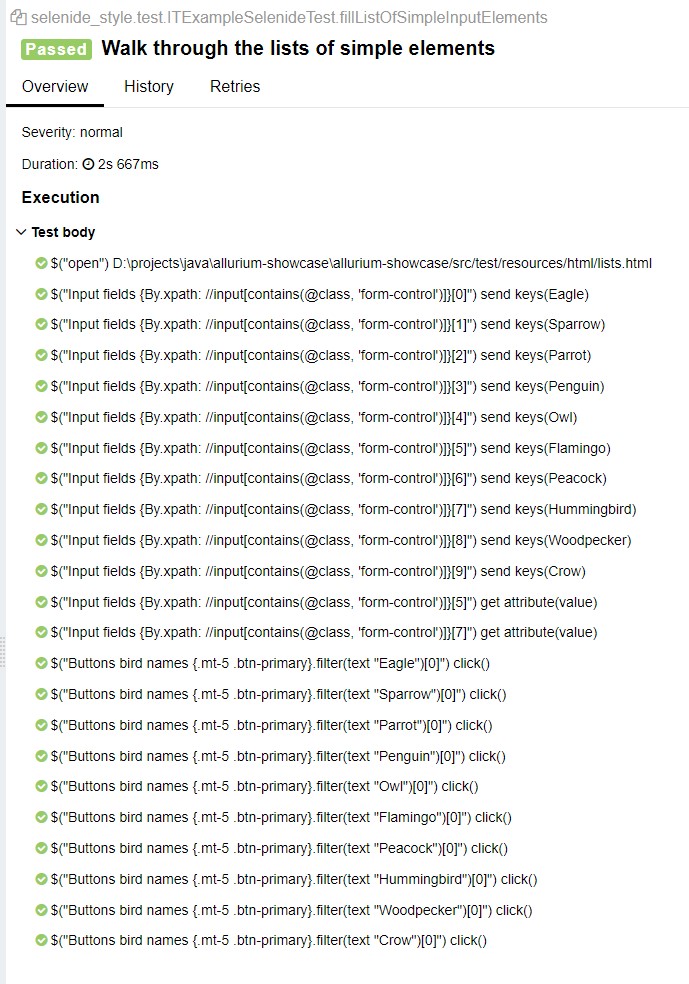
Let's look at the report:

Scenario using Allurium
We perform the same scenario with Allurium.
1. Define the Page Object
@PageObject
@Getter
@Accessors(fluent = true)
public class SimpleListsPage extends Page {
@Name("Input fields")
protected ListWC<TextField> inputTextFields = new ListWC<>(By.xpath("//input[contains(@class, 'form-control')]"));
@Name("Buttons bird names")
@ListLocator(css = ".mt-5 .btn-primary")
protected ListWC<Button> listBirdNameButtons = new ListWC<>();
}
2. Define the test scenario
@Test
@Feature("Simple elements list")
@DisplayName("Walk through the lists of simple elements")
public void fillListOfSimpleInputElements() {
UiSteps.openBrowser(listsPageUrl);
simpleListsPage.inputTextFields().get(0).clearAndWrite("Eagle");
simpleListsPage.inputTextFields().get(1).clearAndWrite("Sparrow");
simpleListsPage.inputTextFields().get(2).clearAndWrite("Parrot");
simpleListsPage.inputTextFields().get(3).clearAndWrite("Penguin");
simpleListsPage.inputTextFields().get(4).clearAndWrite("Owl");
simpleListsPage.inputTextFields().get(5).clearAndWrite("Flamingo");
simpleListsPage.inputTextFields().get(6).clearAndWrite("Peacock");
simpleListsPage.inputTextFields().get(7).clearAndWrite("Hummingbird");
simpleListsPage.inputTextFields().get(8).clearAndWrite("Woodpecker");
simpleListsPage.inputTextFields().get(9).clearAndWrite("Crow");
simpleListsPage.inputTextFields().get(5).assertCurrentValue("Flamingo");
simpleListsPage.inputTextFields().get(7).assertCurrentValue("Hummingbird");
simpleListsPage.listBirdNameButtons().get("Eagle").click();
simpleListsPage.listBirdNameButtons().get("Sparrow").click();
simpleListsPage.listBirdNameButtons().get("Parrot").click();
simpleListsPage.listBirdNameButtons().get("Penguin").click();
simpleListsPage.listBirdNameButtons().get("Owl").click();
simpleListsPage.listBirdNameButtons().get("Flamingo").click();
simpleListsPage.listBirdNameButtons().get("Peacock").click();
simpleListsPage.listBirdNameButtons().get("Hummingbird").click();
simpleListsPage.listBirdNameButtons().get("Woodpecker").click();
simpleListsPage.listBirdNameButtons().get("Crow").click();
}
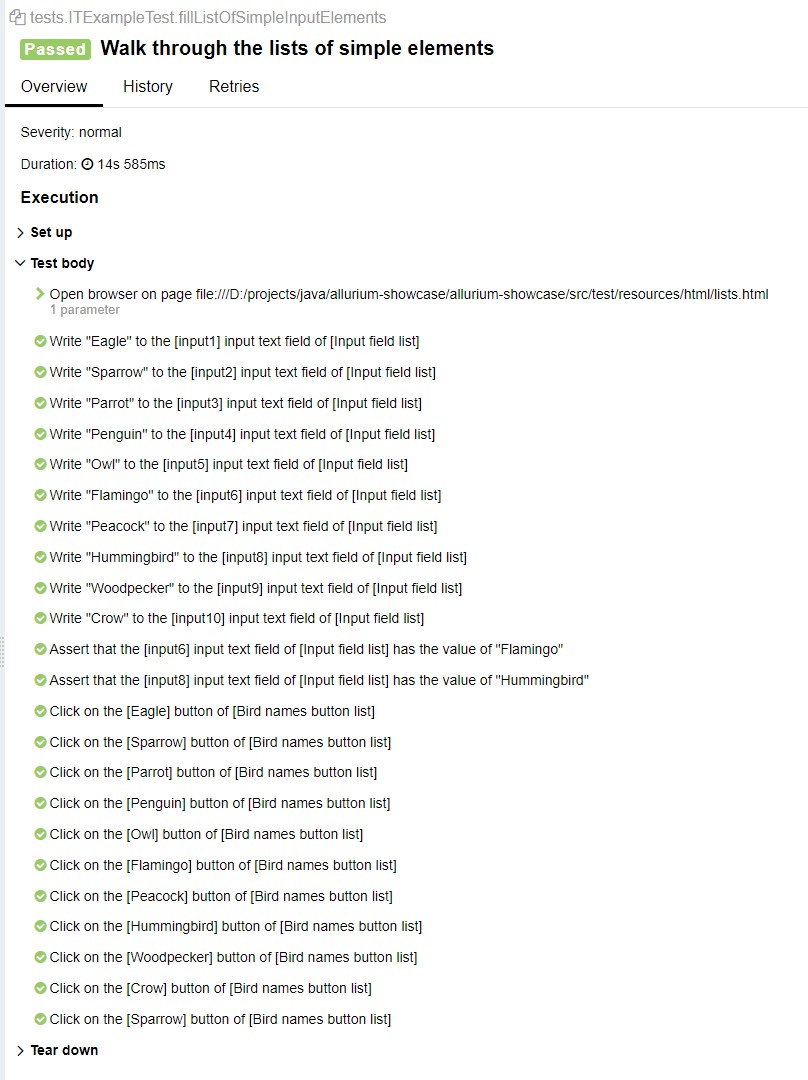
We then view the report and compare it with the previous one:

More About Working with Lists
If in Selenide the class ElementsCollection is used to work with lists, in Allurium for this purpose the class ListWC is applied. In this example, we create two lists of simple UI elements — input fields and buttons.
-
Like an element or widget, a list should have a name assigned by the
@Nameannotation. -
When declaring a list, you need to create its instance, at least with an empty constructor, i.e.
new ListWC<>(); -
The selector for the list elements can be specified via the constructor argument using the
Byclass, as in the example with the input fields:@Name("Input fields") protected ListWC<TextField> inputTextFields = new ListWC<>(By.xpath("//input[contains(@class, 'form-control')]")); -
The selector for the list can also be set using the
@ListLocatorannotation (for example, for the list of buttons):@Name("Buttons bird names") @ListLocator(css = ".mt-5 .btn-primary") protected ListWC<Button> listBirdNameButtons = new ListWC<>();
You can find an element in the list in various ways:
-
Like in a normal collection, by index:
list.get(index) -
Using a special method
get("string id"). For example, in the list of buttons, where the text is unique:simpleListsPage.listBirdNameButtons().get("Flamingo").click(); -
You can also use standard filtering:
simpleListsPage.listBirdNameButtons().filter(Condition.text("Sparrow")).get(0).click(); -
And finally, you can directly refer to the
ElementsCollection(on whichListWCis built):simpleListsPage.listBirdNameButtons().getSourceElements() .filter(Condition.text("Sparrow")).get(0).click();However, in this case the action will not be recognized as a step and will not be logged in the report.